UV Scroll
Time에 따라서 움직이는 셰이더 만들기 매우쉽다!
(텍스쳐가 있는 셰이더라는 가정) 버텍스 셰이더 쪽에 그냥 무지성으로 타임.x 를 꽃으면 움직인다!
VertexOutput vert(VertexInput v)
o.uv.x += _Time.x;
Mesh uv 방향으로 scroll 되는 shader 제작
유니티 내부에서 사용할 수 있는 함수들이 있다. 대충 참고하면 된다.
델타타임은 셰이더 안에서 작동이 안된다.

Flow map을 활용한 uv animation shader 제작
다른 텍스쳐를 활용해서 UV움직임에 임의의 값을 추가해서 변화를 줘보자.
프로퍼티스
[NoScaleOffset] _FlowMap("FlowMap", 2D) = "white" {}
//[NoScaleOffset] <= 인스펙터에서 셰이더 프로퍼티들을 관리할때 사용하는 명령어중 하나임
이걸쓰면 타일의 스케일과 오프셋이 보이지 않는다.
float4 _Texture2D_01_ST, _Texture2D_02_ST;
Texture2D _Texture2D_01, _Texture2D_02, _FlowMap;
SamplerState sampler_Texture2D_01;
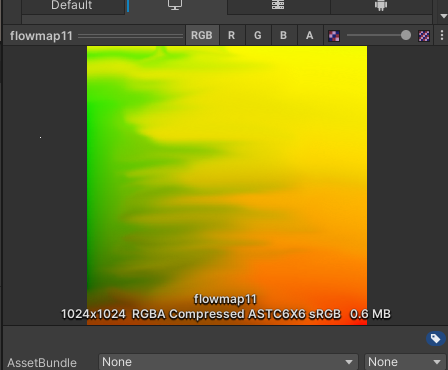
대충 플로우맵 하나 만들어주고
half4 frag(VertexOutput i) : SV_Target
{
float4 Flowmap = _FlowMap.Sample(sampler_Texture2D_01, i.uv);
// 플로우맵 텍스쳐 지정하기
i.uv.x += frac(_Time.x) + Flowmap.rg;
// UV의 X 값에서 대입한다. (타임X를 frac한 것) + 플로우 텍스쳐의 RG값
float4 Texture01 = _Texture2D_01.Sample(sampler_Texture2D_01, i.uv);
//float4 Texture02 = _Texture2D_02.Sample(sampler_Texture2D_01, i.uv2);
half4 color = Texture01;
return color;
}
HLSL(High-Level Shading Language)에서 frac 함수는 주어진 실수 값의 소수 부분을 반환하는 함수입니다. 즉, 숫자의 정수 부분을 제외하고 소수점 이하 부분만을 추출합니다.
예를 들어, frac(1.75)는 0.75를 반환하고, frac(-1.25)는 0.75를 반환합니다
(음수 값의 경우, 1에서 소수 부분을 뺀 값이 반환됩니다).
- 패턴 생성: 반복되는 시각적 패턴을 만들 때, frac 함수를 사용하여 좌표를 반복적으로 래핑할 수 있습니다.
- 애니메이션: 시간에 따라 변화하는 값을 생성할 때, frac 함수를 사용하여 시간 변수를 0과 1 사이의 값으로 유지할 수 있습니다.
- 텍스처 좌표 래핑: 텍스처 좌표를 래핑할 때, frac 함수를 사용하여 좌표를 텍스처의 범위 내로 제한할 수 있습니다.
간단히 말해, frac 함수는 주어진 값의 소수 부분만을 추출하는 데 사용되며, 셰이더 프로그래밍에서 다양한 시각적 효과를 구현하는 데 유용한 도구입니다.
Frac의 단점 :
UV가 0과1이 딱 떨어져야한다 Time값도 임의로 커지면 안된다 그럼 클램프됨
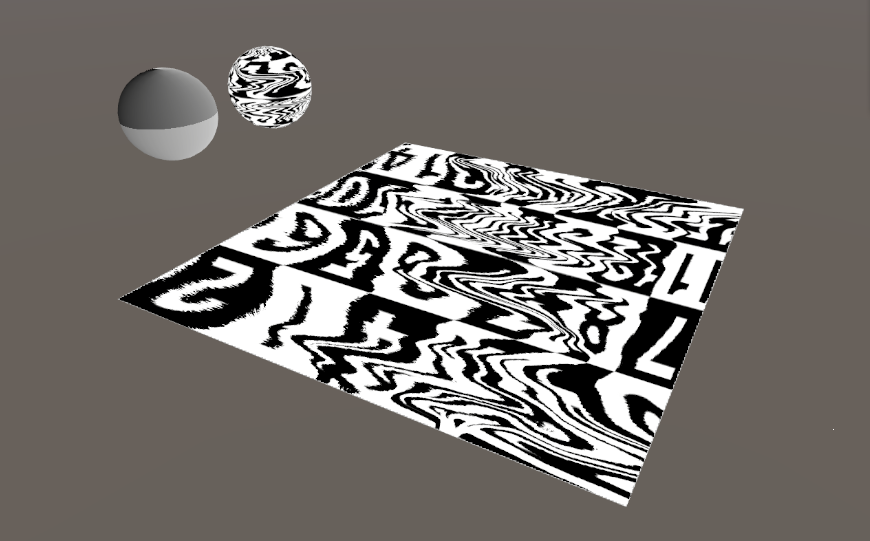
잘 적용 되었다면 이렇게 지정한 Flow맵에 맞게 X축으로 움직이고 있을 것이다.


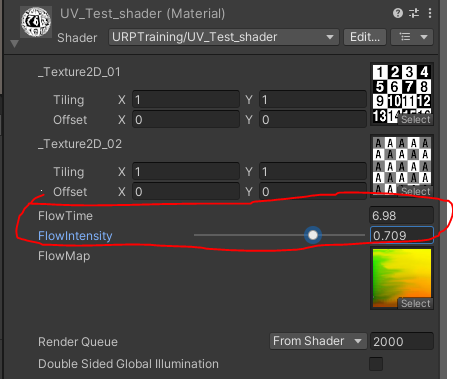
Properties 메뉴에 Flow intensity와 Time을 조절하는 기능 추가하기
간단하다.
i.uv.x += frac(_Time.x * _FlowTime) + Flowmap.rg * _FlowIntensity;

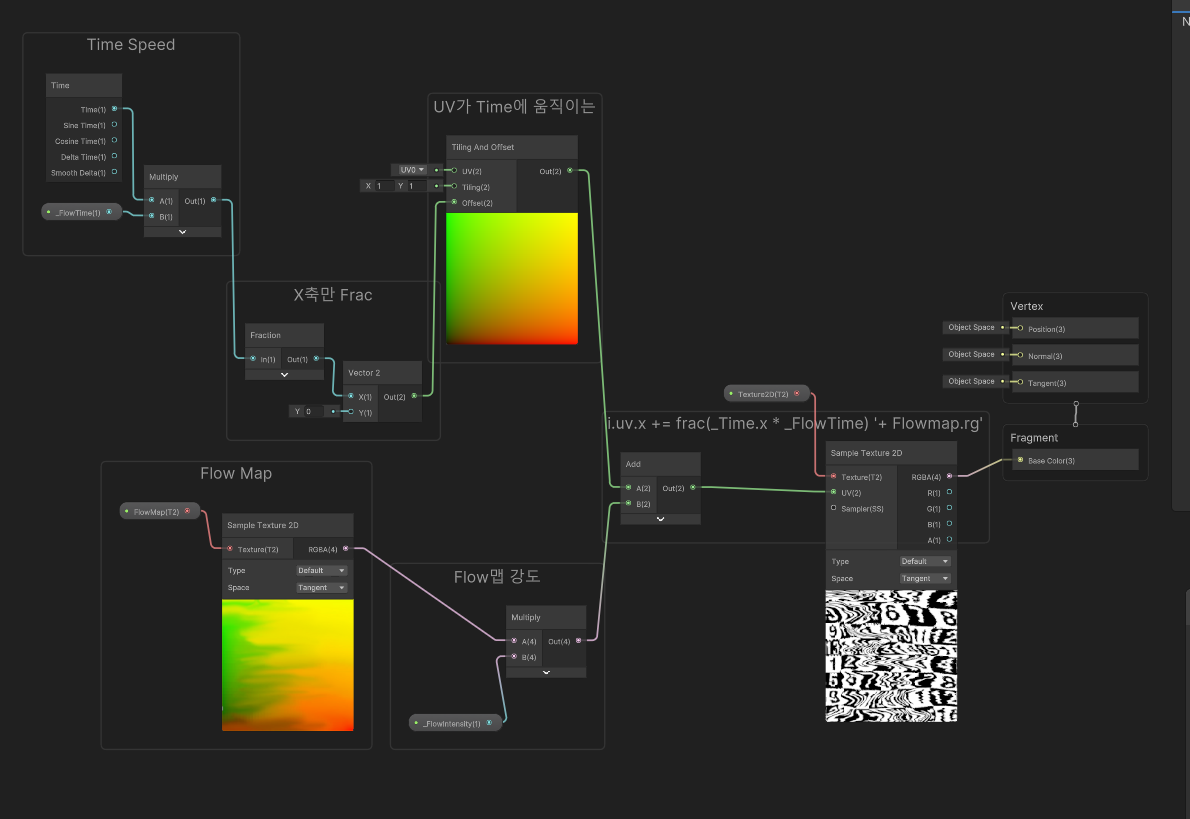
이제 이걸 Shader Graph으로 변환해서 작성해보자.

간-단
셰이더그래프는 신이야
'유니티 > Shader Study' 카테고리의 다른 글
| URP Shader Study #12 - 카메라 벡터를 활용한 rim light의 적용 (0) | 2023.12.13 |
|---|---|
| URP Shader Study #11 - Vertex shader를 활용한 mesh animation 구현 (2) | 2023.12.06 |
| URP Shader Study #9 - UV 정보를 픽셀 셰이더에 출력, Texture Splatting (0) | 2023.12.03 |
| URP Shader Study #8 - Alpha To Coverage (1) | 2023.12.02 |
| URP Shader Study #7 - Zwrite, ZTest, Offset (1) | 2023.12.02 |



