Gamma ( 감마보정 )
리니어한 이미지의 색을 사람이 자연스럽게 볼 수 있게 수정하는 방법
베버의 법칙 : 인간의 시각은 밝기에 대해 비선형적으로 반응하기에 밝기가 부드럽게 느껴지지 않고 단절되어 보이는 현상
- 같은 종류의 두 자극을 구별할 수 있는 최소 차이는 자극의 강도에 비례하고, 처음 자극과 나중 자극의 크기 사이에 일정한 값 이상의 차이가 있어야만 그 자극의 변화를 느낄 수 있다

흰색 선은 실제 밝기이며
녹색 선은 우리가 받아들이는 밝기이다
A 그림 같은 경우 리니어한 (선형적인) 값에서는 밝은 곳이 더욱 많아 보이고
B 그림 같은 경우 우리의 눈으로는 동일하게 분포되어 보이는 것으로 보이지만
실제로는 비선형적인 값을 가진다.

SRGB는 감마보정으로 원래 색보다 어둡게 처리되기 때문에 이미지 자체를 밝게 저장한다.
밝게 저장한 출력이미지를 감마보정해 선형적으로 변경하면 어두운 부분의 밀도가 높아져서
결과적으로 사진이나 그림이 더욱 선명하고 화질이 좋아보이게 된다.
감마 보정을 하기 위해서는 B의 그림처럼 비선형적인 그래프를 그려야만 하는데
보통 blender 에서는 감마노드를 연결해 2.2를 넣어주는 방식으로 진행한다.
Linear ( 선형 색 공간 )
감마보정을 하지 않은 원본 이미지
당연하게도 감마보정을 한 이미지네 텍스쳐보다 색을 더 정확하게 나타낼 수 있다.
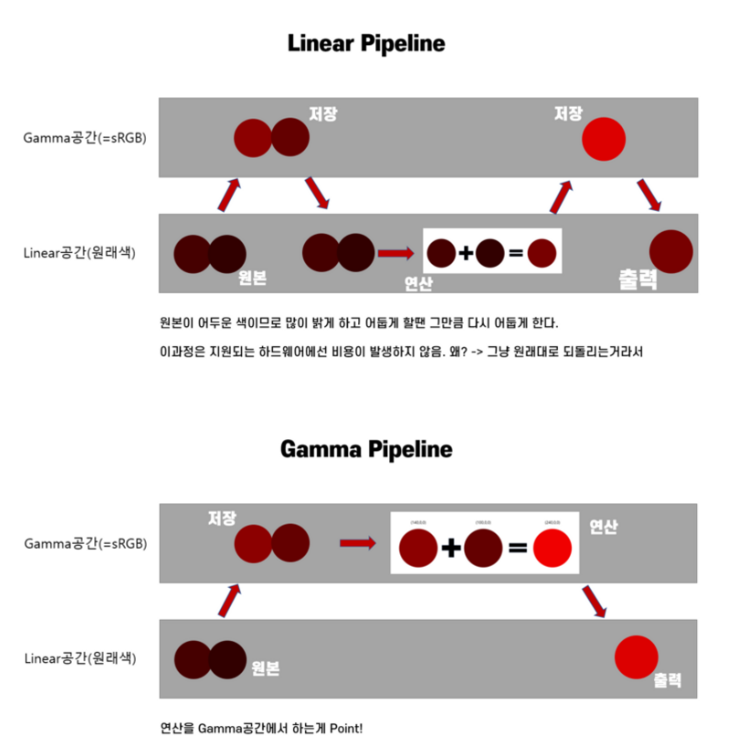
예를들자면 숫자로 색을 더한다고 생각해보자.
vector3(20,20,20) + vector(20,20,20) 을 했을때 리니어는 40으로 깔끔하게 익스포트가 되지만
감마 같은 경우는 원본기준으로 밝아지는 정도가 훨씬 커서
(무조건 감마보정을 한번 하고 저장한다고 생각하면 됨)
원하는 결과와는 다르게 나올 수 있다는 문제점이 존재한다.

'그래픽 이론' 카테고리의 다른 글
| 3D Game Shaders For Beginners - Deferred Rendering [번역] (0) | 2023.11.14 |
|---|---|
| G-Buffer가 뭐지? 어떻게 생긴걸까? 한번 알아보자 (0) | 2023.11.14 |
| 빛의 원리 (0) | 2023.06.05 |
| 레일리 산란 / 미 산란 [ Rayleigh scattering / Mie scattering ] (0) | 2023.05.26 |
| OCIO ACES의 대한 이해도 높이기 (1) | 2023.05.19 |



